HRサイトでは、自由にオリジナルのfavicon(ファビコン)を設定することができます。
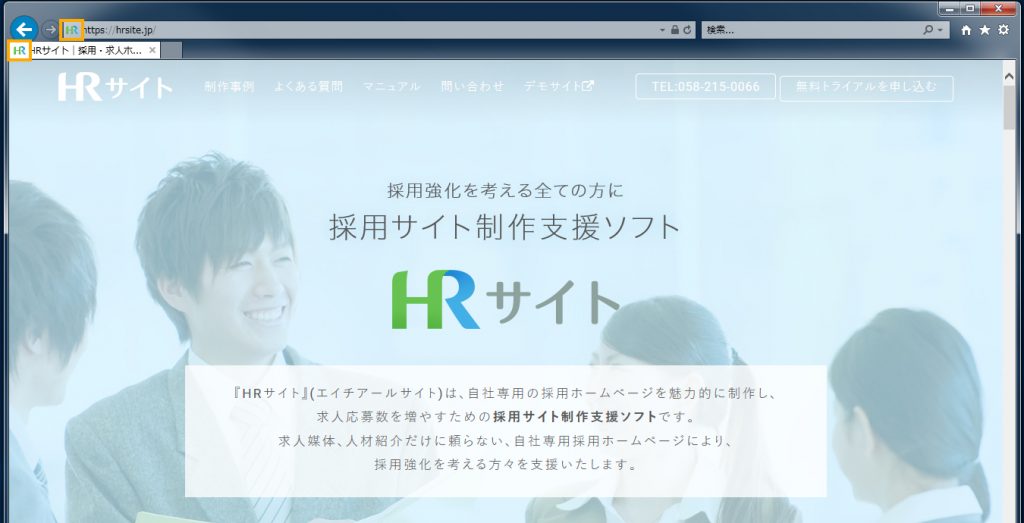
faviconとは、Webブラウザのアドレスバーやタブ、
お気に入り登録一覧で、ホームページタイトルの横に表示されるアイコンのことです。
faviconを作る
ファイル形式はicon形式で作成
faviconのサイズは、ユーザーが使うデバイス(PC、スマートフォンなど)や、
表示される場所によって異なります。
jpgやpngでも設定できますが、ico形式で複数サイズの画像をまとめられるアイコン形式にしましょう。
faviconのデザインについて
また、faviconはホームページの目印となるアイコンです。
ロゴをそのまま使ったり、一部をトリミング、簡略化して作成する場合が多いです。
ロゴのデザイン的に難しい場合は、連想させるイラストでもいいかと思います。
作り方
二種類のアイコン画像を用意
16px×16pxのアイコン画像と32px×32pxのアイコン画像の二種類を用意します。
表示される場所毎のサイズを全て用意するのもいいかと思いますが、
全て用意するとファイルサイズが大きくなってしまうので、
この2サイズのみを用意するのがオススメです。
二種類の画像をico形式に変換
二種類の画像を用意したら、ico形式に変換します。
こちらのサイトにアクセスしていただき、16×16用画像ファイルと、
32×32用画像ファイルをそれぞれ選択し、「favicon.ico 作成」をクリックしてください。
favicon.icoが作成されますので、プレビューの箇所で見た目を確認してください。
問題がなければ、「ダウンロード」ボタンを押して、favicon.iconをダウンロードしてください。
ダウンロードしたfavicon.iconをHRサイトに設定します。
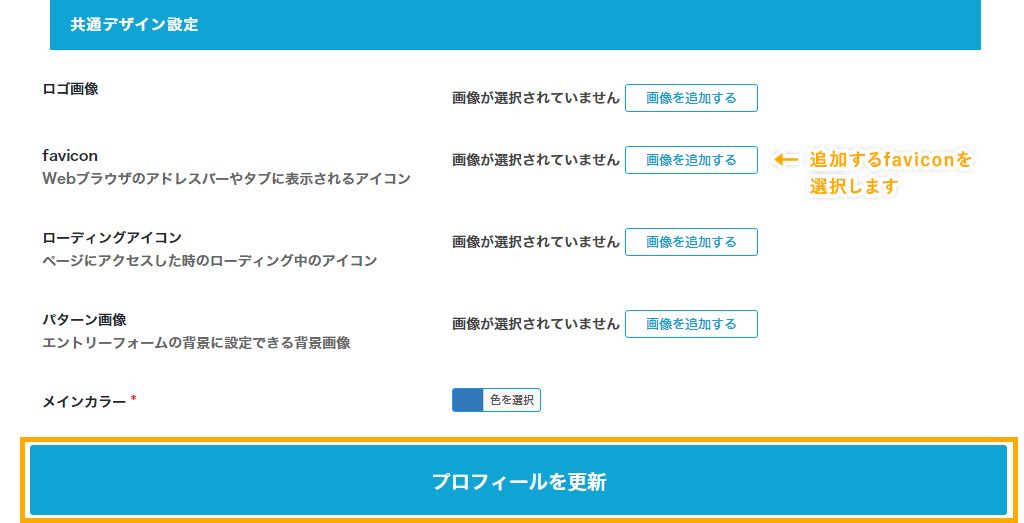
faviconを設定する
-
- 編集画面を開く
-
- faviconを設定する